当ブログ記事更新したらFacebookに飛ぶように設定しているんですが、どうも数ヶ月前からFacebook上にのるサムネイルがおかしかったんです。
アイキャッチ画像設定しているのにそれじゃない記事本文中の他の写真がサムネイルとなっていたり、なにも表示されず空白のままだったりと。
そんたんびにFacebookデバッガーで訂正していたんですが、邪魔くさいは邪魔くさいわけです。
このサイトは大人気テーマであるstingerを使ってます。
⬇
稼ぐブログの作り方~SEOに強いWordPressテンプレート「STINGER」
確か1番最初stingerをインストールした時に、プラグイン等使わずにOGPの設定ができるコードをググってヘッドタグにコピペしたようなきがするんですがどうもFacebookの仕様変更でそのコードが賞味期限切れになっているみたいです。
ということで思いっきり絞って、stinger OGPでぐぐってみたらこちらのサイトがでてきました。
⬇
STINGERでOGPを簡単に設定する方法
んでこのサイトの通り設定していこうと思ったらすでにプラグインAll in One SEO Packのデザインやレイアウトが少々変更になってました。
今現在はこんな感じで設定していけばいいです。
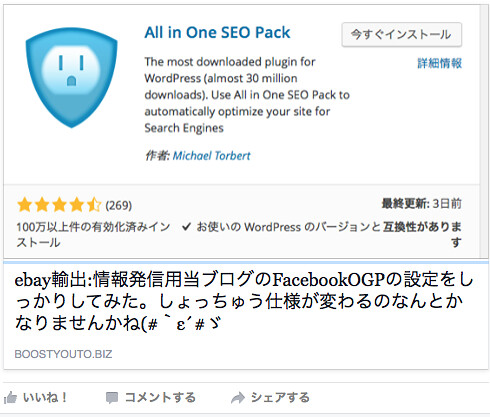
まずはインストール
⬇

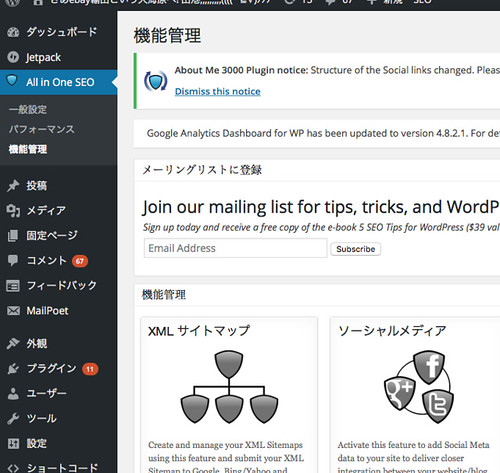
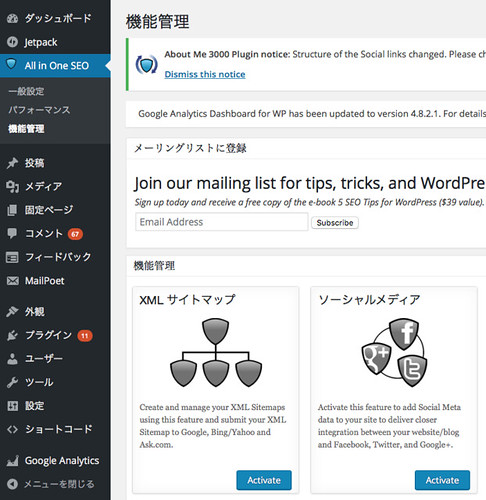
機能管理をクリック。
⬇

ソーシャルメディアのActivateアイコンをクリックします。
⬇

⬇
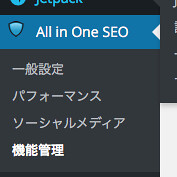
そうすると左サイドバーにソーシャルメディアというのが追加されます。

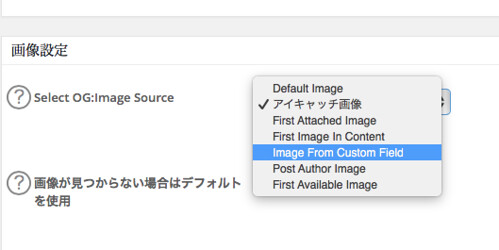
でそのソーシャルメディアから入っていって、OGimageを私はアイキャッチ画像を使用するので、アイキャッチをチョイスして設定は終了です。
⬇

と記事にしてみたもののこの投稿Facebookにアップしてみない限りうまくファンクションしてくれるのかはわかりませんヾ(・ω・o)
あと、アイキャッチ画像のサイズとか、facebook object typeの注意事項とかあるので上記色々ブログ。さんの記事を参照して下さい。
ebayもそうですが、Facebookもしょっちゅう仕様変更されるのでなんかおかしいな〜って思ったらチェックしていかないといけませんね。
{追記}
で投稿してみたらきちんとサムネイル&タイトル付きの投稿がFacebook上に流れてました。
⬇

後よく見たらワードプレスの記事編集画面内にFacebookのデバッグへのリンクアイコンが装備されてました。
⬇

至れり尽くせりですね。All in One SEO Pack。
後もう一つワードプレス4.5にアップデートしたらHTTPエラーが出て画像がアップロードできなくなるエラーが出てたんですが、こちらの記事通りやったら一発解決できました。
ちなみに私もサーバーはロリポップです。
⬇
WordPress4.5のトラブル 画像をアップロードするとHTTPエラーが出てお困りの方必見!
ふー*<(* ̄▽ ̄)ノ☆;:*:;☆とゆうことでこれで全部解決です。
ではでは( c//”-}{-*\x)
後こちら全輸出プレーヤー必見の動画、いよいよ一般公開クローズがせまってきましたので登録はお早めに\(-___________-;)/