久しぶりにワードプレスネタでもいきましょう。
ワードプレスもたいがい、えっまた?!ってくらいよくヴァージョンアップされますが、かといってクリックひとつでヴァージョンアップ完了してしまうのでこれまであまり気に留めることもありませんでした。
ワードプレス5.0登場
が昨年のワードプレス5.0のヴァージョンアップ後、肝心要のエディターが
ガラリと変わりました。
えっ━Σ(゚Д゚|||)━そんな変わる???くらいに。
まそなへんは私の高度な?!adaptabilityをもってすればなんちゅーこともないかって感じなんですけど、
そもそもわたしはワードプレスデフォルトのエディターを使う必要がありません。
当ブログのテーマアフィンガー4 PROの天才エディターがあるので、
わざわざデフォルトのものを使う必要がありません。
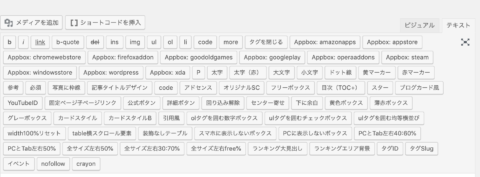
こんな感じで記事作成がホイホイ進む便利タグがたくさん用意されています。
⬇

AFFINGER6(WordPressテーマ)
- 機能的で自由にカスタマイズできるサイトが作りたい
- 見やすくリアルタイムに更新できる会社やお店のホームページを作りたい
- スマートフォンでも見やすいレスポンシブでソーシャルも活用したい
- ブログアフィリエイトやアフィリエイトサイトをしたい
- 複数のタイプの異なるサイトを効率的に作成したい
ちなみにアフィンガーの最新バージョンは5で、さらなる進化をとげています。
興味ある方は上記リンクからご確認を。
ワードプレスのテーマはもうずっとアフィンガーしか使ってないし、ワタシ的にはこれが最高のテーマだと思ってるので、もうここ数年他テーマに目移りすらしません。
Gutenberg(グーテンベルク)登場
でこちらが新しくなったワードプレス5のエディター、Gutenberg(グーテンベルク)
⬇

スカスカか?って感じで、どっから文字書いていくの?感すら漂います。
でもま〜そこはユーザー数の多いワードプレスのいいところで、もうたくさんのブロガーさん達が、Gutenberg(グーテンベルク)の使い方を記事にしてくれています。
ワードプレスでなんか困ったな〜って思っても、ググれば何らかの形で今の自分の悩みを解決してくれる記事が見つかります。
なんでも新しいもの好きの私ですけど、Gutenberg(グーテンベルク)はどうも手に合いそうになかったので、アフィンガーのエディターを使うことに。
ところが、アフィンガーのエディターがどこにも見当たりません。
管理画面見回しても痕跡すらなくなっています。
で、さっそくググるとどうもClassic Editorってプラグインをインストールすれば、アフィンガーエディターが復活するもよう。
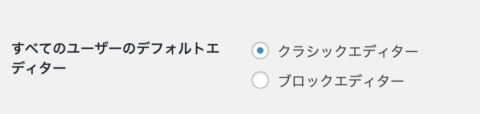
インストール後、設定→投稿設定とすすめばこんなのがでてくるので、
⬇

クラシックエディターをチョイスすればOKです。
ワードプレスもヴァージョン5になったことだし、久しぶりになんかワードプレス本でも買おうかなってことで、amazonに行くとちょうどいいタイミングでワードプレスの最新刊が出版されてました。
こちら。
⬇
私は英語と簿記とHTML/CSSが好きでそれこそなんか新刊が出るたんびに気になる質なんですけど、これら3つはいったんそのルールを身につけてしまえば、後は忘れない程度に知識のメンテをやっておけば良い点で似てるかと思います。
ebay輸出をやってると、英語と簿記はそれこそ毎日使う知識なんで、もうあれこれ本を買うこともなくなりましたが、HTML/CSSについてはアフィンガーを使いだしてから、ブログを書くということに関しては、HTMLやCSSのコードがどうのとかほとんど意識する必要がないくらい、アフィンガー側でいろいろやってくれるのでもう細かい知識は脳みそから消えています。
でもま〜ブログのデザイン凝ったところでそこにまともな情報コンテンツがなければ誰も気にもとめてくれないわけで、そのあたりのバランスは難しいですね。
「WordPressで人気ブログ」を読んで
さてこの本の内容なのですが、ワードプレスを導入して、さ〜どのテーマを使ってブログ書き始めよかなって方に最適かなと思います。
前半は新エディターGutenberg(グーテンベルク)使い方を始めとする記事の書き方、インストールしておくべきプラグイン等ワードプレスで記事を書き始めるのに必要な初期設定についての知識が一通りインプットできます。
最初ワードプレスで何に悩むかって言うとテーマ選びですが、私みたいに今はアフィンガー一択以外ないわ!ってなるまで、有料無料のテーマに目移りしまくることになると思いますが、この本ではワードプレス非公式テーマyStandardがチョイスされ実にP130~P228までのページを割いてyStandardの基本からカスタマイズ方法までが学べる構成になっています。
yStandardは無料のテーマだし、まだどのテーマを使ってブログ書き真面目よって決まってない方は、とりあえずこの本を片手にyStandardに習熟していけばいいんじゃないでしょうか。
本の後半30ページ程にHTML、CSS、PHPの解説がまとめられていますが、これはちょっと無理があるような気がします。
HTML/CSSだけで300ページ、400ページ級のぶっとい本が、ちょっとでかい本屋にいけばゴロゴロ並んでるくらいなんで、この後半30ページの部分はHTMLとかまったく初めて知るワードですわって方は、今はそんな世界があんのかくらいに読んでおけばいいと思います。
またこの本には100ページを超える特典PDFがついてきます。
本文ではカットされていたワードプレスの導入部分と、本書をマスターした方向けのPHPの基礎やWordPressでJavaScriptを扱うときの注意点といった高度な内容が掲載されています。
ということで本日はこのへんで(#^.^#)